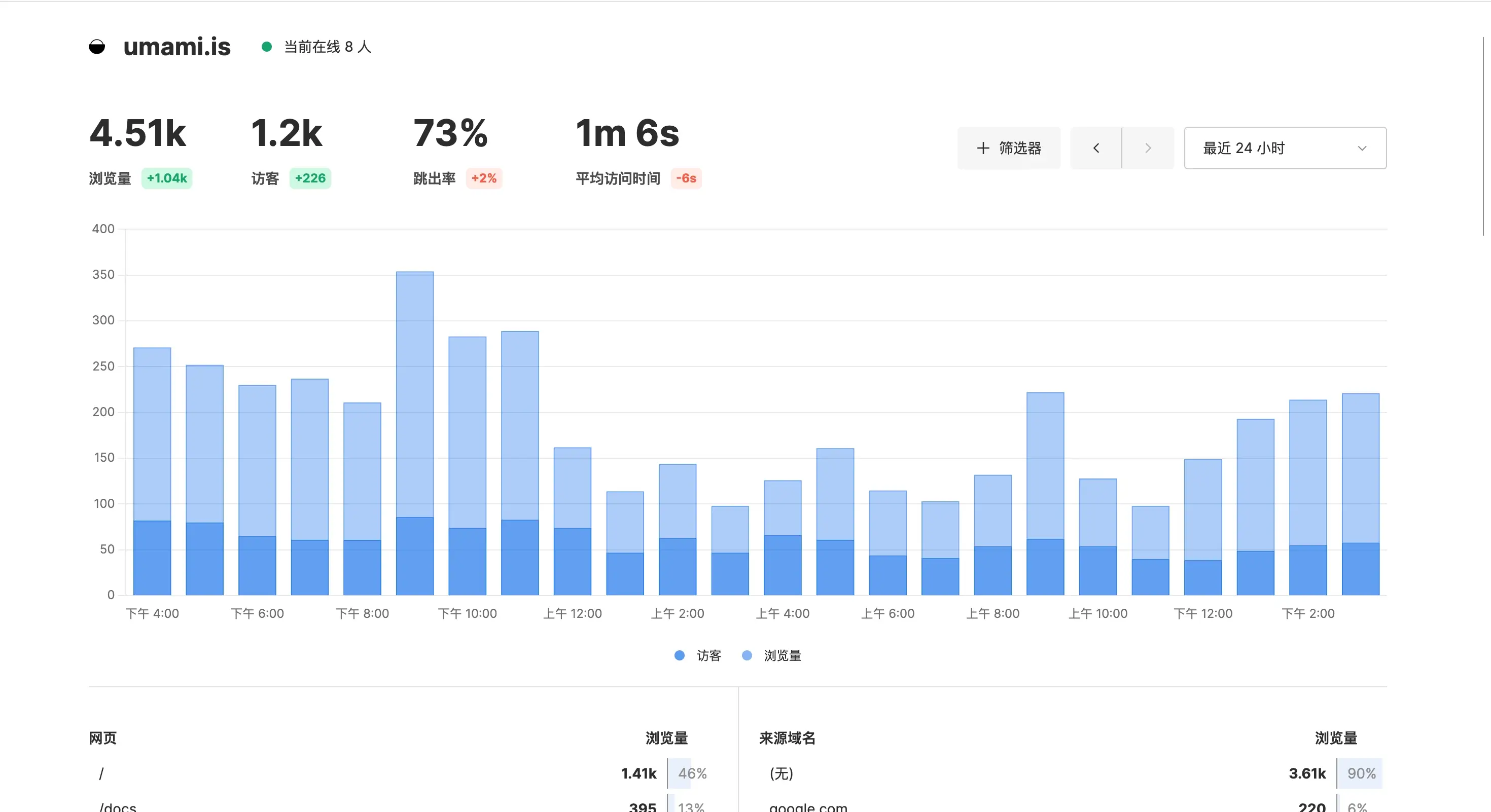
最近翻到一个开源的数据分析工具 Umami,简单美观又实用的页面狠狠的戳中我1。所以果断抛弃 Google Analytics ,花了 10 多分钟加到自己的站点。如官网所说 Umami 是 Google Analytic 更好的替代品,而且谁能拒绝自己保存数据呀2。

部署
Umami 需要一个数据库(MySQL 或 PostgreSQL)和可以运行 Node.js(18.17 或更高版本)的服务器。但是作为白嫖党,自然是选择免费的托管平台啦。我选择的是 Vercel 部署服务器,Supabase 部署数据库。你也可以选择别的平台,在 Umami 文档中有不同平台对应的部署教程。
1. 创建数据库
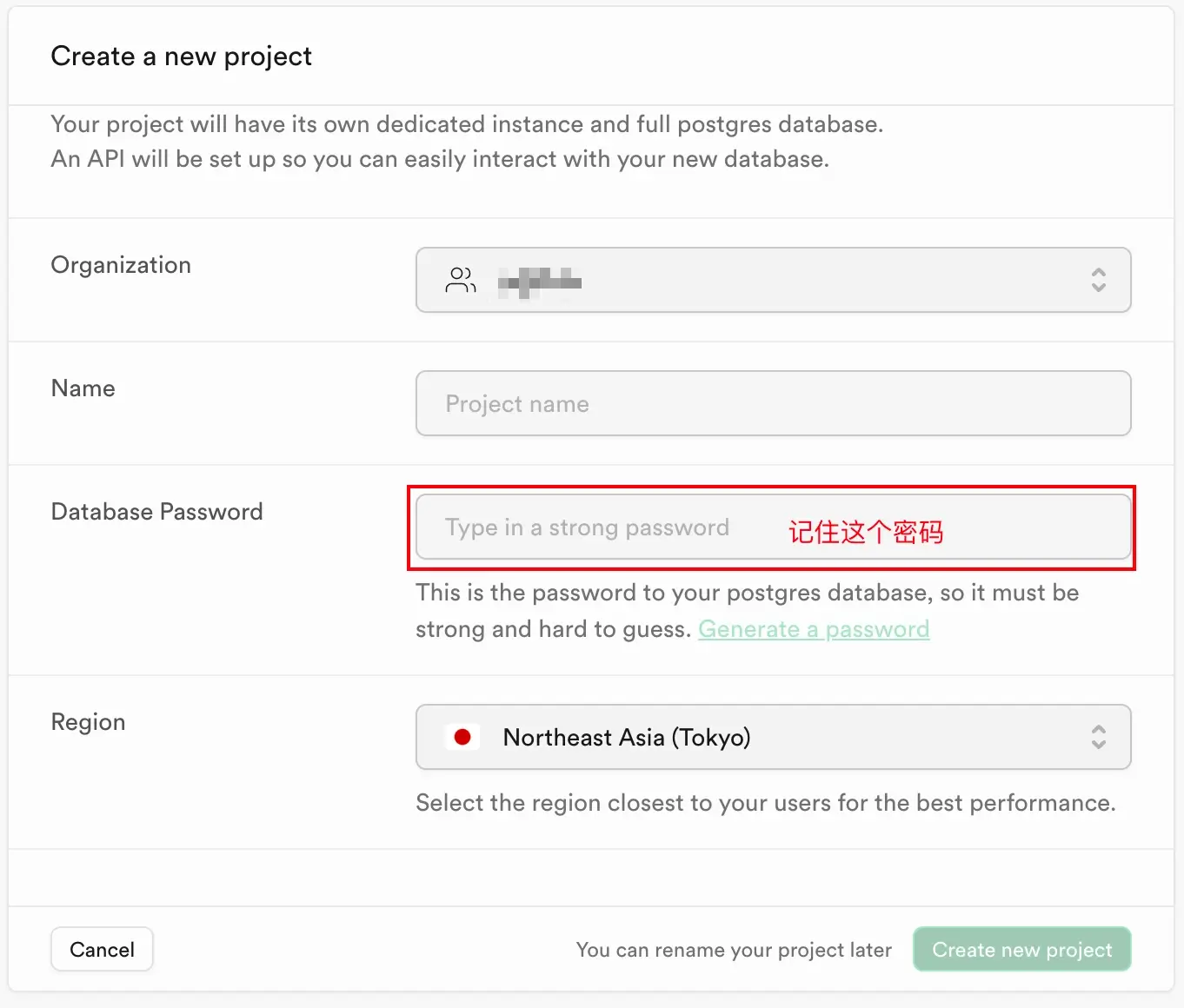
直接使用 Github 账号登录 Supabase,新建一个项目。项目名称可以随便填,但是要记住数据库密码,这个后面会用到的,地区可以选择东京。

2. 部署到 Vercel
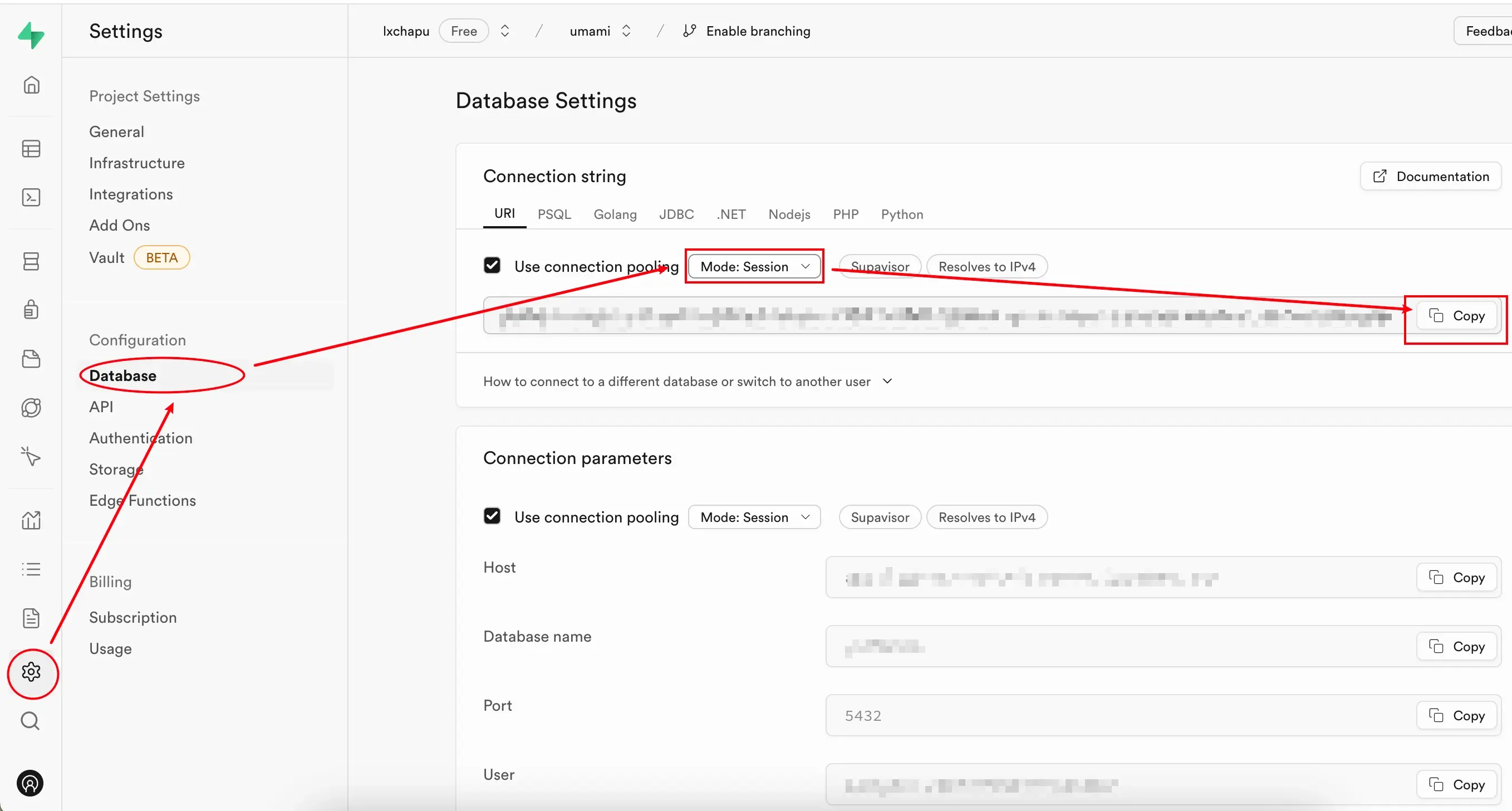
Fork Umami 仓库,导入到 Vercel。这里只需要设置 DATABASE_URL 这一个环境变量即可,回到 Supabase 从数据库设置获取。

注意,这里的连接模式建议选择 Session Mode,虽然按照说明无服务器环境应该选择 Transaction mode,但是我尝试过之后发现会报错 prepared statement "s0" already exists,不知道是什么问题。不要忘了用自己上一步填写的实际密码修改复制的链接。
你还可以添加环境变量 APP_SECRET,随意指定一个字符串,它用来控制生成唯一值,多一重保险吧。
然后前往项目设置页面将 Functions -> Function Region 修改为和数据库接近的东京地区,至于剩下的添加自定义域名之类的操作就全凭个人喜好了。
最后回到部署页面重新部署一次,所有的配置和环境变量才会生效。
3. 修改默认密码
部署完成后,接可以访问页面啦。默认会创建一个管理员账号,用户名是 admin,密码是 umami。所以不要忘记修改密码,你也不想你的密码被所有人知道吧。
4. 获取追踪代码
点击添加网站,填写网站名字和域名,创建成功后点击编辑 -> 追踪代码 -> 复制追踪代码,然后粘贴到你需要统计的网站的 <head> 中。
后续
为了防止本地开发时的访问数据干扰统计结果,以 Astro 项目为例,你可以像我一样添加一条判断语句:
{
import.meta.env.PROD && (
<script defer src="****" data-website-id="****"/>
)
}这样只有构建之后的网页才会进行统计访问。
Umami 还有一个共享链接的功能,简单来说就是,打开该功能会生成一条链接,你可以分享给别人,这样其他人就可以无需登录查看网站状态了。